Axure真是非常简单易上手的软件,今天小编带你了解如果用Axure RP8.0制作App的“滚动吸附效果”,想成为产品经理的你不要错过哦。
3步制作播放滚动吸附效果
我们先来看看案例效果。

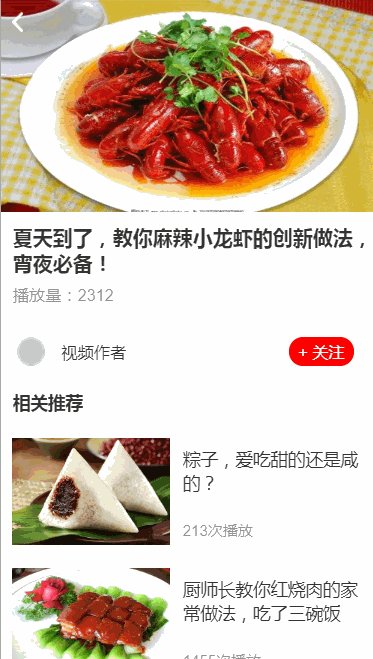
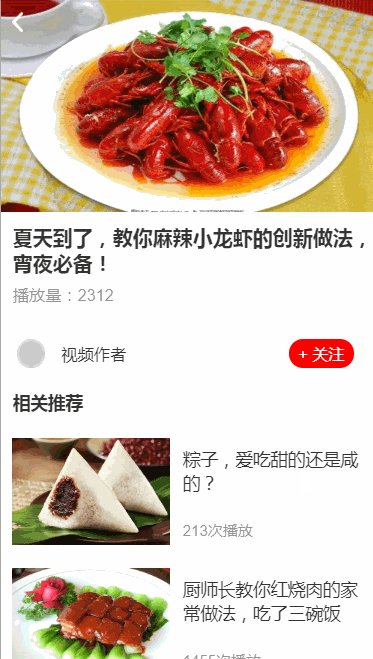
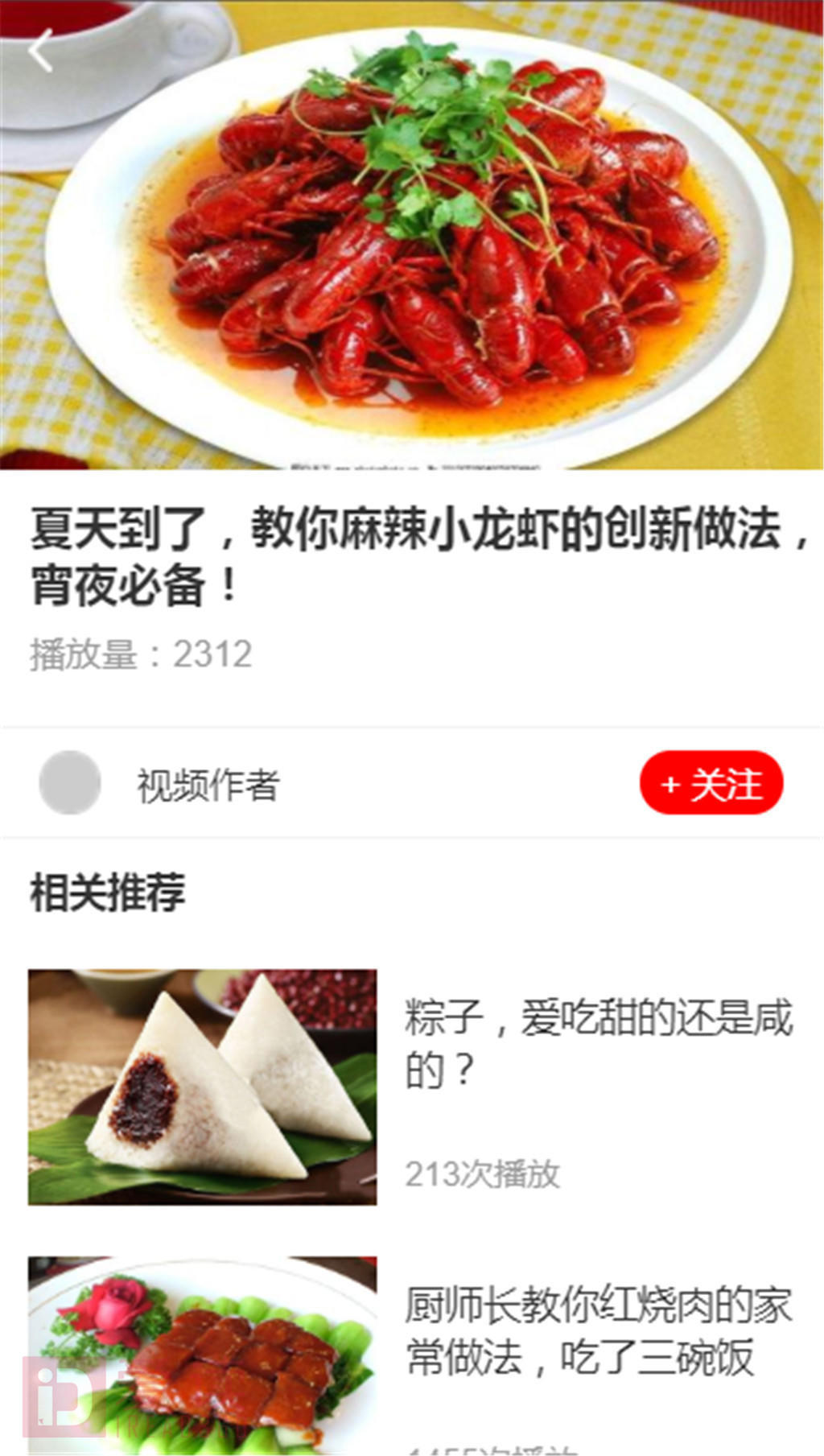
初始状态

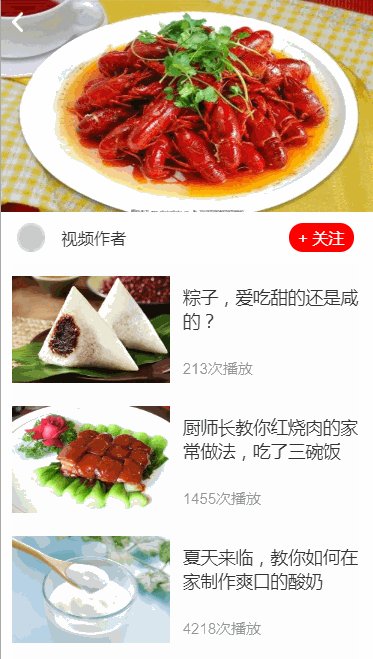
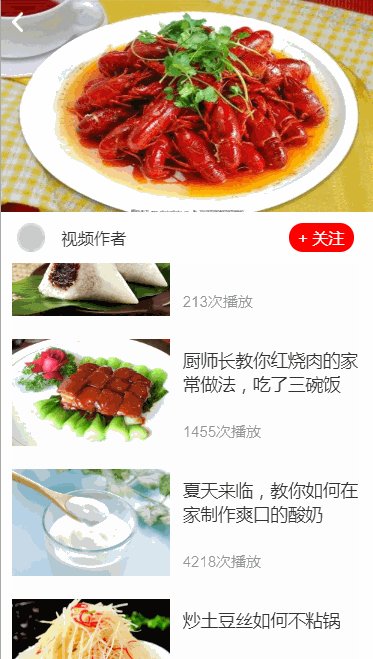
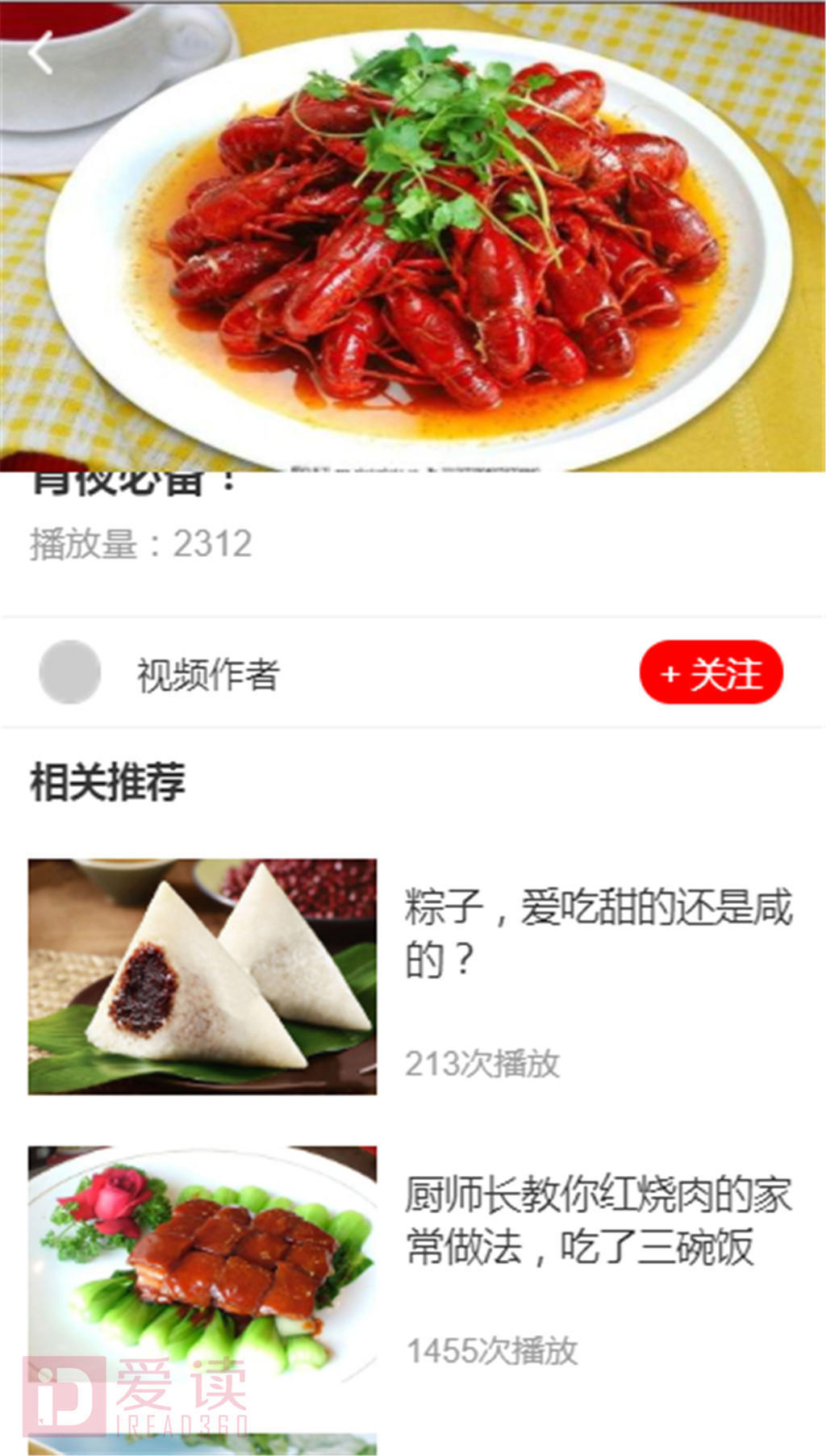
垂直滚动时,上半部分的播放区域固定在顶端

当“视频作者区域”接触到“播放区域”时,“视频作者区域”吸附到“播放区域”底部,不再随页面向上滚动

页面排版

(1)页面上半部分的播放区域是一个动态面板,命名为player,其State1中包括1张图片和1个返回按钮图标。player动态面板的坐标为(0,0),尺寸为300像素×170像素。
(2)视频作者区域使用基本元件制作即可,给该区域整体组合,命名为author,置于顶层。author组合的坐标为(0,260)。
(3)页面下半部分是相关推荐列表,此区域内容要多一些,否则无法滚动或滚动距离过短导致看不到效果。由于内容较多,为了排版上的便利,该区域建议使用中继器制作。
思路分析
(1)播放区域player固定在顶端,可以应用动态面板的“固定到浏览器”属性。
(2)当窗口的垂直滚动距离>player和author之间的距离时(该距离为:author的y坐标-player的高度,即260-170=90像素),不停地移动author,让移动的距离能够让author刚好可以一直处在player的下端,所以难点在于如何确定移动的距离。

制作步骤
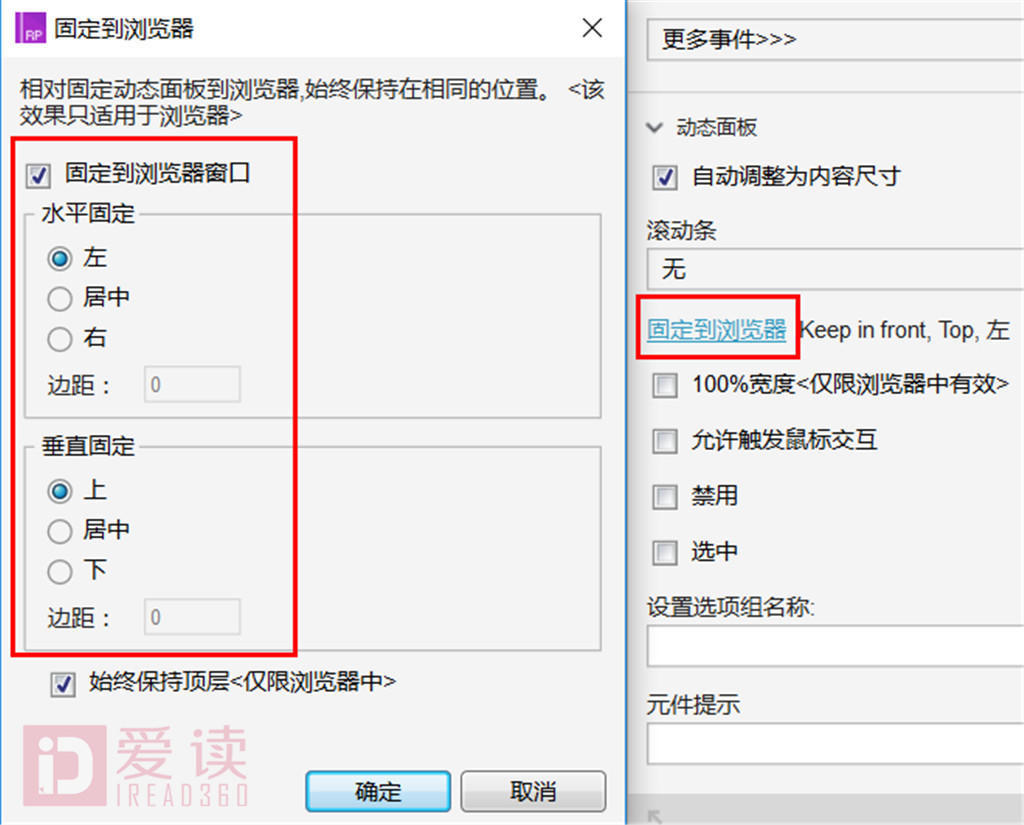
(1)选中player动态面板,点击属性面板中的“固定到浏览器”按钮,在打开的对话框中勾选“固定到浏览器窗口”,水平固定选择“左”,垂直固定选择“上”。

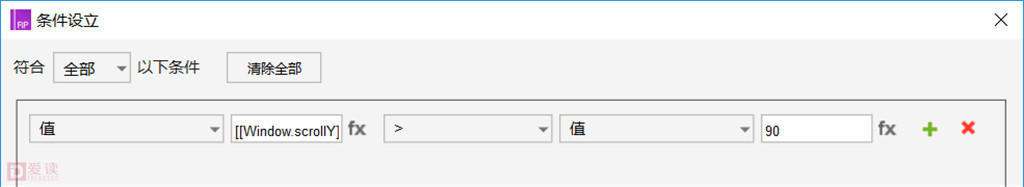
(2)制作滚动吸附效果。给页面的“窗口滚动时”事件,添加条件,条件参数为“值、[[Window.scrollY]]、>、值、90”。

解析:
该条件的含义为:窗口的垂直滚动距离大于90。
(3)添加“移动”动作,设置author的移动方式为“绝对位置”,移动的目标坐标x为0,y为[[Window.scrollY+170]]。

解析:
y方向的目标坐标就是本案例的难点“author的移动距离”,其含义为:窗口的垂直滚动距离+player的高度170。我们可以理解为窗口向上滚动了多少,就把author向下移动多少,因为要吸附在player的下端,所以再加上player的高度170。这样在页面滚动的任意时刻,author都在时刻向下移动,实现吸附在player下端的效果。
(4)吸附效果制作完成,按F5键在浏览器中预览效果。
完
本文节选至
Axure RP8.0产品原型设计与制作实战
作者:狄睿鑫
爱读|www.iread360.com
爱读 ,您的职业进阶课堂。聚焦热点专业,汇聚行业精英,打造精品课程,致力于为您提供专业的在线学习服务及线下高级培训。







 作者
作者





